
The Evolution of Web Development Has Arrived
The coding barrier has finally fallen. It’s 2025, and the digital landscape has fundamentally transformed—creating sophisticated, feature-rich websites no longer requires mastering complex programming languages or hiring expensive developers. AI website builders have democratized web development, allowing anyone with a vision to bring it to life through simple conversation.
Among these revolutionary tools, Mocha stands out as a game-changer. Imagine describing your dream website and watching it materialize before your eyes—no coding required. If you can articulate your vision, Mocha can build it.
In this comprehensive guide, I’ll walk you through how I used Mocha to create my own tech blog in record time, and how you can leverage this powerful AI builder to launch your own digital presence.
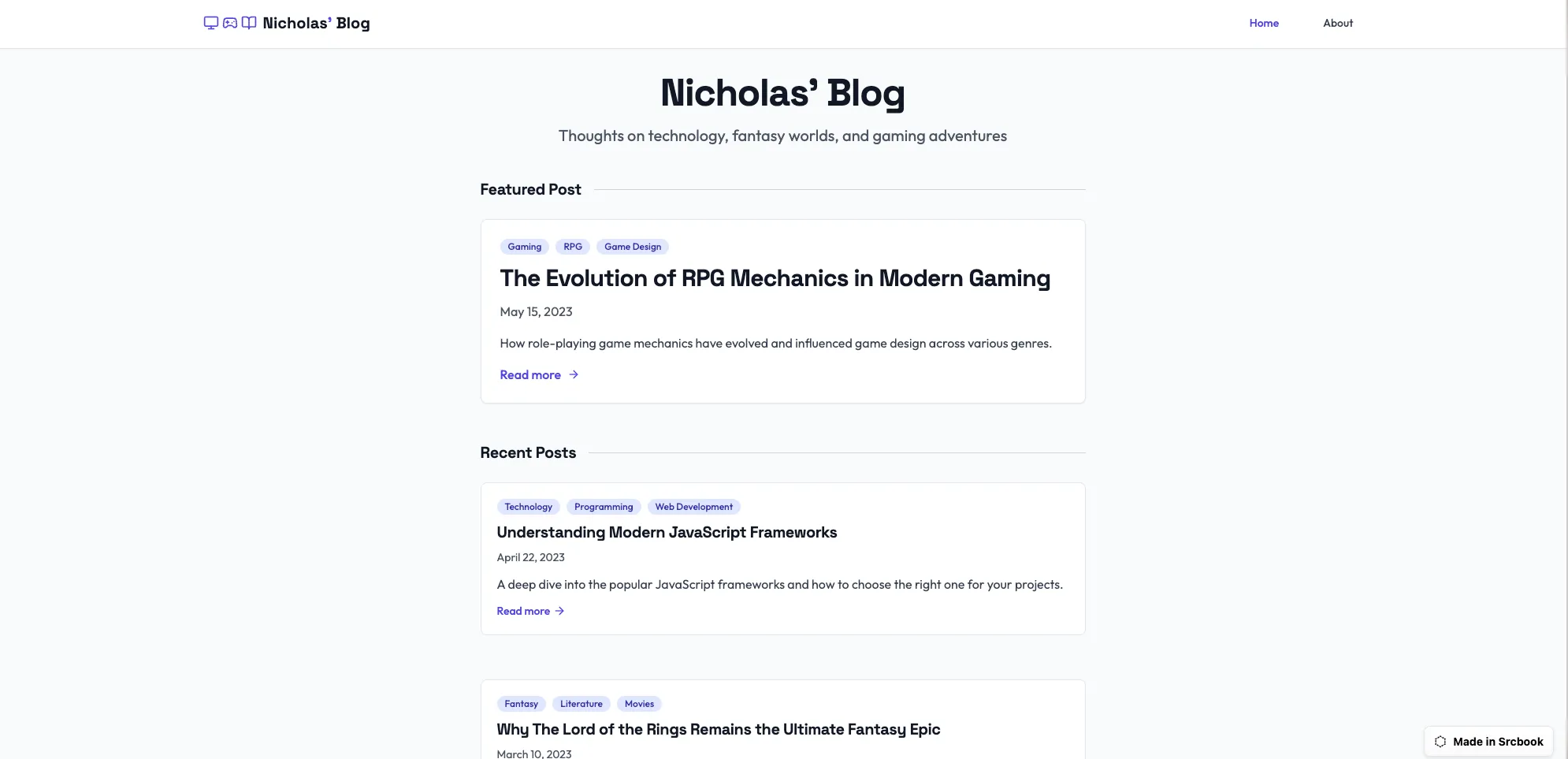
The Final Result: A Tech Blog Built Entirely Through AI
I’ve created a sleek, modern blog focused on technology, fantasy gaming, and all things delightfully nerdy—built completely through AI-assisted design. Let me show you exactly how I did it.

Step 0: Crafting Your Digital Blueprint
Before diving into any website builder, you need a clear vision. This preliminary step is crucial for guiding the AI effectively:
-
Define Your Core Purpose: What problem does your website solve? Who does it serve? For my blog, I wanted a platform to share tech insights and gaming thoughts with fellow enthusiasts.
-
Identify Your Digital Tribe: Who will visit your site? My target: tech enthusiasts, gamers, and digital culture nerds who appreciate both cutting-edge innovation and fantasy worlds.
-
Map Essential Features: What functionality does your site require? For my blog, I needed a compelling landing page, a structured blog section, and an engaging about page.
-
Establish Design Direction: What aesthetic resonates with your audience? I wanted a clean, minimalist foundation (like Substack or Ghost) with subtle nerdy embellishments that signal “this content is for you” to my target audience.
Here’s the exact prompt I used to guide Mocha:
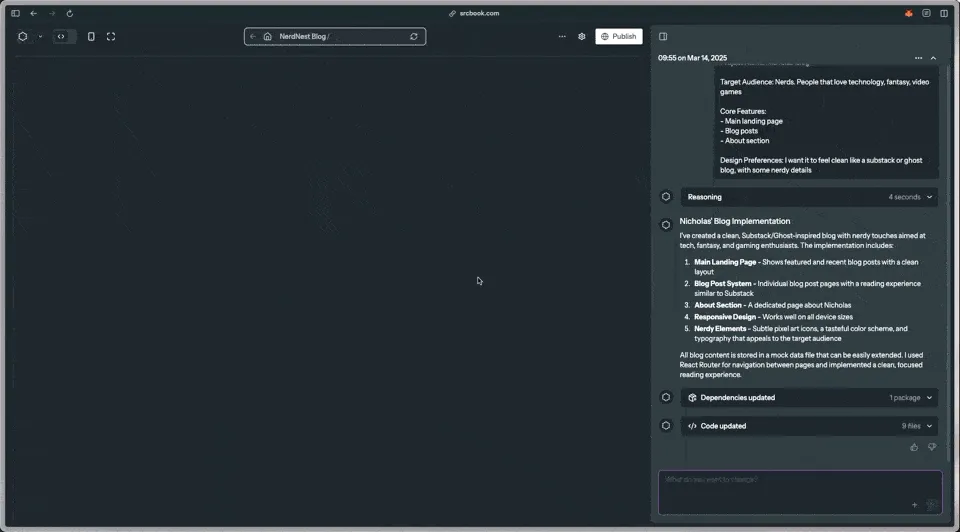
Project Name: Nicholas' blogTarget Audience: Nerds. People that love technology, fantasy, video gamesCore Features:- Main landing page- Blog posts- About sectionDesign Preferences: I want it to feel clean like a substack or ghost blog, with some nerdy detailsStep 1: Initiating Your AI-Powered Build
The key to success with any AI website builder is starting with clarity and focus. Rather than overwhelming the system with every detail at once, I began with the foundation:

Pro Tip: When working with AI tools like Mocha, start with the visual design and core landing page. Getting this foundation right makes subsequent iterations much more efficient.
Notice how my initial prompt is concise yet specific. I’m not overloading the AI with excessive requirements—we’ll build those out iteratively.
Step 2: Refining Through Intelligent Iteration
After receiving my initial design, I focused on perfecting the aesthetic before adding complex functionality. This approach streamlines the development process and prevents major revisions later.
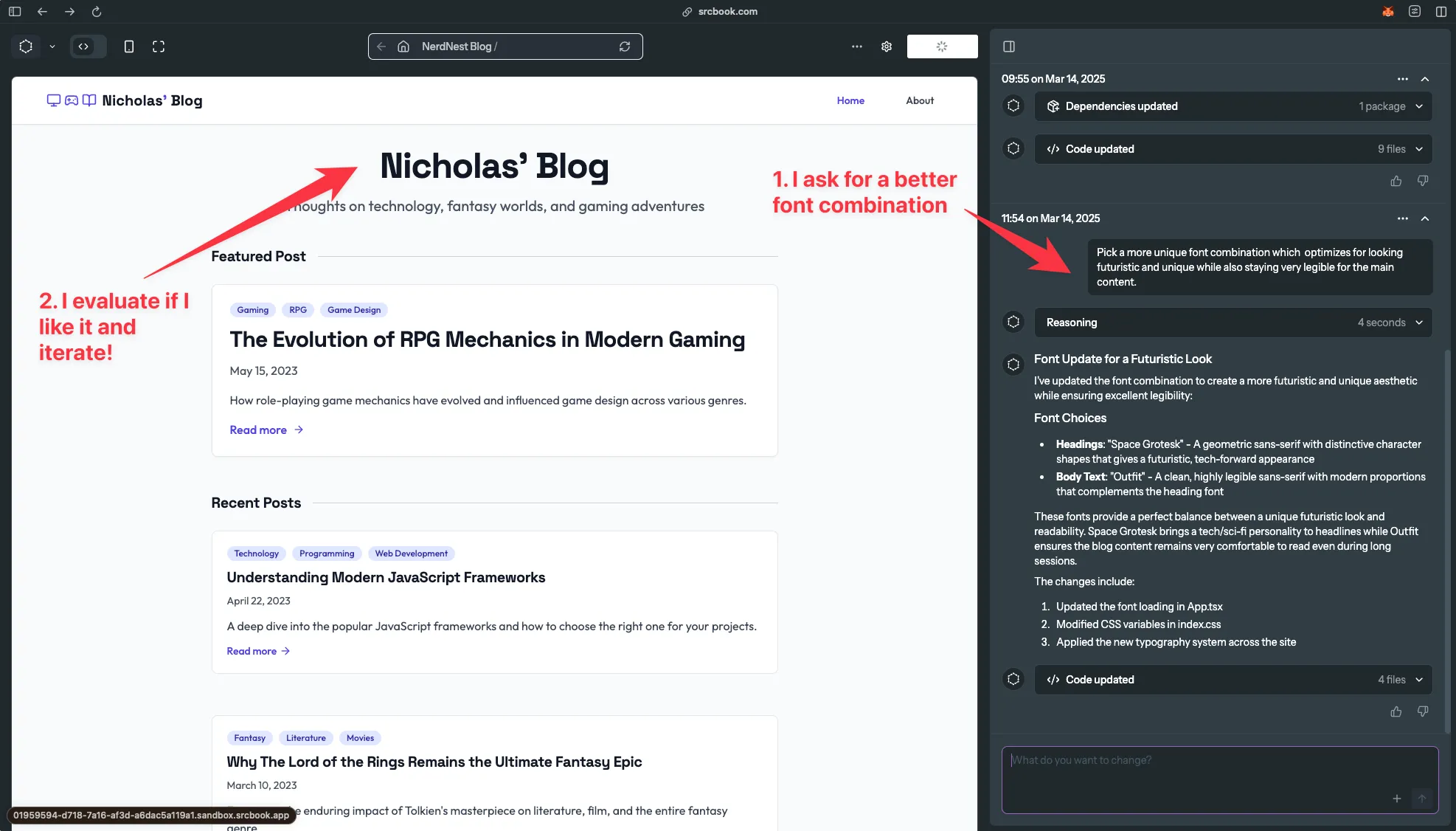
For example, I wanted a more distinctive typography that balanced futuristic elements with readability—essential for a tech blog. Here’s the specific instruction I gave:
Pick a more unique font combination which optimizes for looking futuristic and unique while also staying very legible for the main content.
The result? A subtle yet significant improvement that immediately elevated the site’s personality.
Key Learning: When refining your design with an AI builder, make one request at a time and be specific about what you’re trying to achieve. This allows the AI to focus on executing each change perfectly.
Step 3: Expanding Functionality Layer by Layer
With the core design established, I began strategically adding functionality:
- First, I requested a newsletter sign-up component to build my audience from day one
- Next, I asked for a categorized blog section where posts could be filtered by topic
- Finally, I added an interactive comment system for community engagement
By adding these features incrementally and testing each addition thoroughly, I maintained a cohesive user experience while expanding capabilities.
Power User Technique: When adding features, phrase your requests in terms of the user benefit rather than just the feature itself. For example: “Add a newsletter signup that makes readers feel like they’re joining an exclusive tech community” rather than simply “Add a newsletter signup.”
Step 4: Personalizing Your Digital Space
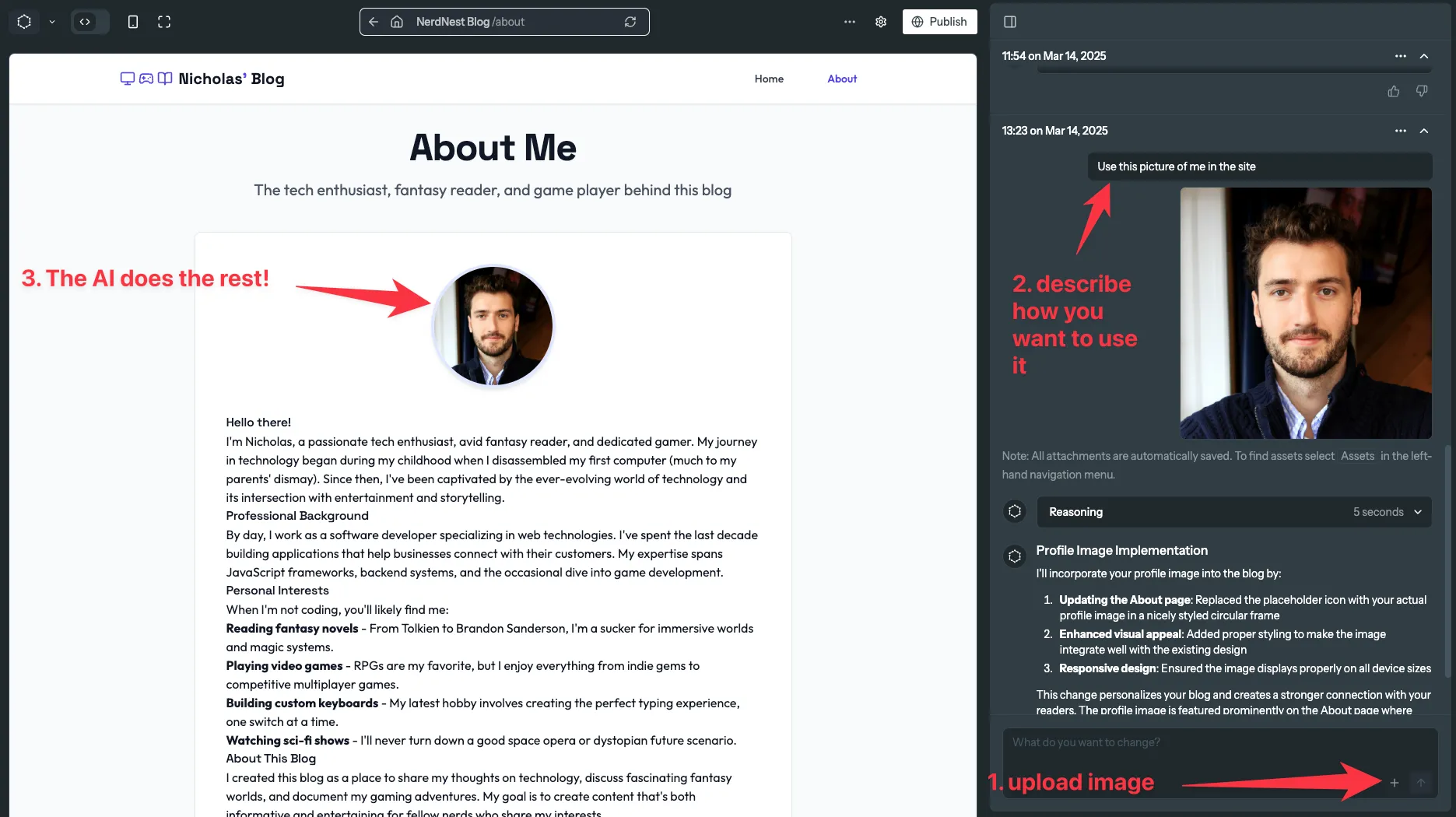
The difference between a good website and a great one often comes down to personalization. I uploaded my own imagery and content to make the site uniquely mine:

The AI seamlessly integrated my photo into the about page, maintaining the established design language while adding a personal touch.
Integration Tip: When uploading assets to your website builder, include specific instructions about placement, sizing, and the emotional impact you want the element to have. This guides the AI toward your vision rather than its default implementation.
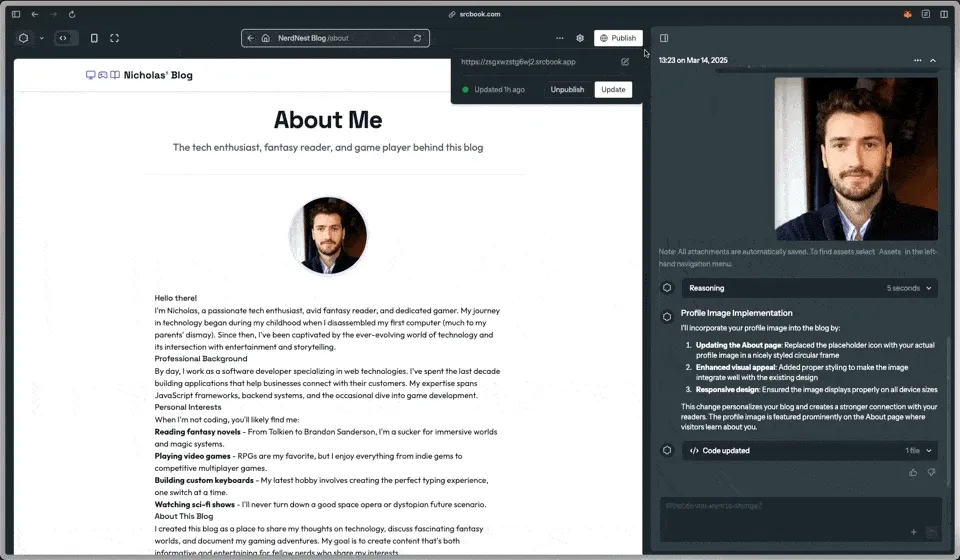
Step 5: Publishing and Iterating
Mocha’s one-click publishing makes going live effortless, but the real magic happens in the continuous improvement cycle:
- Instant Publishing: With a single click, my site was live and accessible to the world
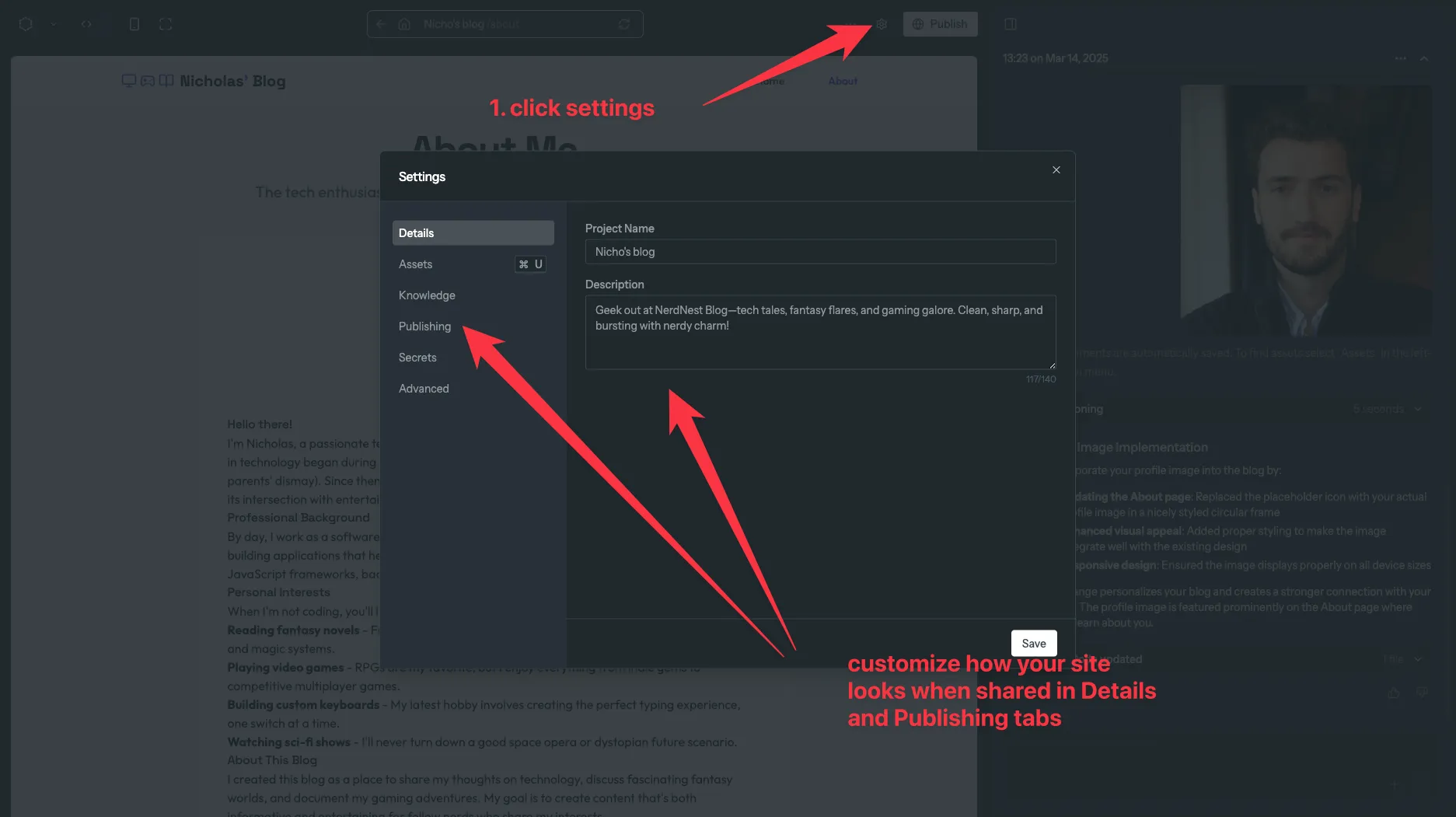
- Optimized Sharing: I customized the metadata and preview images to maximize impact when shared across social platforms
- Feedback Loop: I gathered initial reactions from fellow tech enthusiasts and immediately implemented their most valuable suggestions


Crucial Step: Before wide promotion, share your newly published site with a small group of your target audience. Their feedback will highlight blind spots you might have missed during development.
The New Frontier of Web Development
What would have taken weeks with traditional methods took hours with this AI website builder. More importantly, the result isn’t a template-looking cookie-cutter site—it’s a custom digital experience aligned perfectly with my vision and audience needs.
The true power of tools like Mocha isn’t just in their speed or ease of use—it’s in their ability to continuously evolve your site as your ideas grow. Want to add a podcast section next month? A digital store in the future? These expansions are conversations away, not development cycles away.
For tech enthusiasts, gamers, and digital creators looking to establish their online presence without diving into code, AI-powered website building represents not just a convenience but a creative liberation.
Try it yourself and experience the future of web development with Mocha today!
Last edited Mar 16, 2025