
According to a report by Evans Data Corporation, there are 26.9 million software developers, which is approximately 0.3% of the world’s population. Yet in 2025, nearly every business needs a website to survive. Consumers rely on Google for everything. Even if they hear about a brand first on Instagram or some other social media, they also expect a good website where they can read more about the brand, view products, or purchase something.

There is a better way today. Instead of complicated processes, businesses can now describe what they want in plain English and build a complete website without touching a single line of code. In this blog, we’ll walk you through how Mocha makes this possible, step-by-step. From determining the purpose of the website to creating the initial version, improving the layout, including the necessary features, and lastly publishing the site, this guide will demonstrate how anyone can go live in a matter of hours without incurring the services of developers or designers.
Why Choose AI for Website Building?
Creating a website with AI provides several important advantages:
1. Speed and Efficiency
AI-based platforms such as Mocha significantly lower the time it takes to build a website. It now takes only a few hours to do what previously took days or weeks. With a couple of easy-to-use prompts, an AI platform can produce a site’s structure, design, and content, enabling a business to go from idea to live website quicker than ever.
2. No Coding Required
For entrepreneurs who don’t know any programming, AI tools make website creation simple. No need to learn HTML, CSS, or JavaScript. The AI is natural language-based, so the users describe what they need in English. Personal blog, business site, or e-shop, AI handles all the technicalities.
3. Scalability and Flexibility
AI-created websites are not limited to one-time use. With the growth of a business, its website can be updated, too. New functionality can be added with ease, content can be refreshed, and integration with other applications such as e-commerce platforms, payment gateways, and email marketing software is effortless. AI tools are adaptable and can evolve with changing business requirements.
4. Cost-effective
It is costly to hire web developers or designers, particularly for startups or small businesses. AI tools are an affordable alternative as they automatically do the job of building a website. No money needs to be spent on hiring staff, and the tools are usually accessible at low subscription fees, which can be afforded by anyone with a budget.
5. Built-in Best Practices
AI tools are built with industry best practices. From SEO optimization to responsive design, AI makes sure that the website is optimized for all devices and ranks well on search engines. This prevents businesses from making common errors and ensures that the site is professionally optimized right from the beginning.

By choosing AI for website building, businesses are not only streamlining the process but also leveraging automation to create modern, functional websites that are tailored to their specific needs.
The 5 Steps to Build Your Site with an AI Website Generator
Small business owners, freelancers, and solo entrepreneurs can now develop stunning websites in less than one hour without even writing a line of code. Tools like Mocha make site building as easy as chatting. Here’s how it works:
Step 1 – Get Clear on What to Build
Step 2 – Start the Conversation and Generate the First Version
Step 3 – Refine the Layout and Content in Real-Time
Step 4 – Add Functionality That Matters to the Business
Step 5 – Publish and Iterate Based on Real Feedback

Step 1 – Get Clear on What to Build
For any software to help, business owners should have some idea of what they’re trying to do and why. For instance, the owner of the jewelry store might want to show their products, offer customization, and simplify the checkout. The good news is that the owners don’t have to learn how to design or code; they simply need to know why they need the site and what kind of experience they need to provide their leads.
Here are a few questions to guide that clarity:
-
What does the business actually do? If it’s a boutique jewelry shop, an independent creative services firm, or a yoga studio with booking of classes managed, the more specialized the business, the more targeted the site will be. A jewelry firm, for example, will require a site that displays the products, allows customers to customize the pieces, and has a simple checkout.
-
Who is the website for? The target audience is everything. A site for parents planning children’s parties will have a completely different tone from one for customers searching for unique, handmade jewelry. Knowing the target audience helps with choosing the right design elements, tone, and layout.
-
What action should visitors take? Each site needs a particular purpose. For a jewelry store, the most important activities would be browsing collections, customizing items, and purchasing. Without a particular call to action, even the most beautiful site can fail.
-
What kind of vibe fits the brand? Is the company fun or serious? Clean or bold? Happy and bright or peaceful and soothing? A jewelry store, for instance, may require a streamlined, sophisticated appearance with muted colors. Mocha can modify the tone, color scheme, and fonts to suit the brand personality.
Step 2 – Start the Conversation and Generate the First Version
After the entrepreneur is clear about what they wish to build, construction of the site begins. With Mocha, it starts with a friendly chat, like texting a co-worker. For example, a jeweler might give this direction to Mocha:
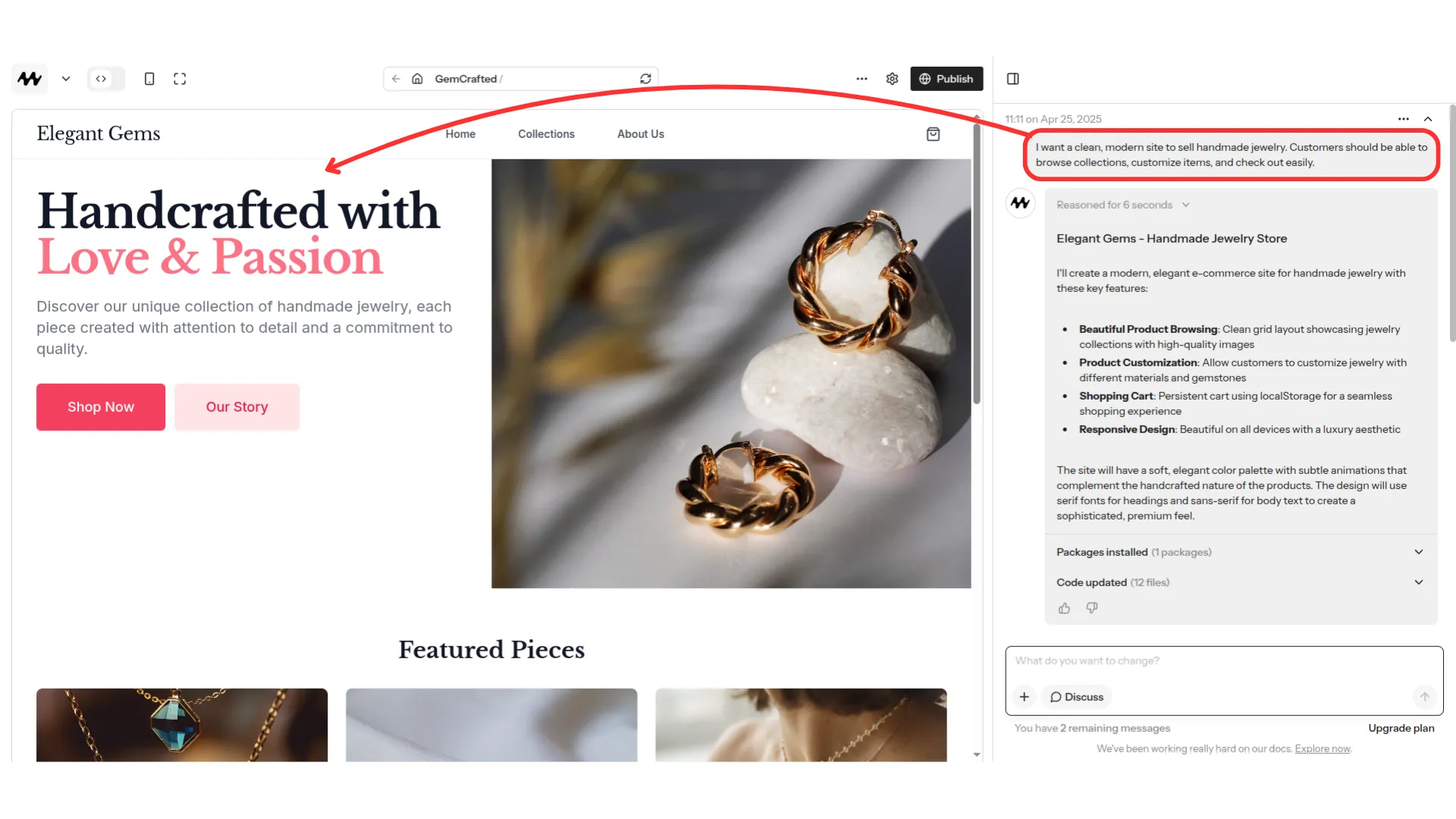
*Prompt: “I want a clean, modern site to sell handmade jewelry. Customers should be able to browse collections, customize items, and check out easily.”*

By describing the perfect homepage in plain language, Mocha can create a complete layout in one go that addresses the business’s goals. It shouldn’t be a boilerplate landing page with dummy copy; instead, it should be an organized, relevant point of entry that’s business-specific, expressing its unique offerings and goals in the first draft.
Most first-time developers try to cram everything into the initial site, but the best sites begin with the bare essentials. Having a nice-looking homepage with a strong message, product or service focus, and call-to-action is sufficient to begin with, ask for feedback, and build on later in time.
With Mocha, the first draft of the site is never final; it is the starting point on which to construct.
Step 3 – Refine the Layout and Content in Real-Time
This is the stage where the website begins to feel personalized and aligned with the business’s unique voice.
After Mocha delivers the first version of the site, users aren’t locked into a static design. Instead, they gain full control over layout and content through simple conversation. There’s no need to open complex settings or wrestle with a drag-and-drop editor. All it takes is a few natural language instructions, and Mocha makes the changes instantly.
Nearly every element on the page is customizable. Most users can refine:
1. The order of sections
Almost every aspect of the page can be adjusted. At this stage, users typically focus on refining key aspects, such as:
“Move the customer reviews above the hero section.”
2. Button text and size
To make calls-to-action more compelling or mobile-friendly, they might adjust:
“Learn More” → “Grab Yours Now”
Or, “Make the ‘Buy Now’ button larger on phones.”
3. Fonts and colors
Whether aiming for a sleek, modern look or something playful and bold, users can express their vision easily:
“Change the font to something elegant.”
Or, “Make the background a soft beige.”
4. Image placement
Visual changes are just as easy. If a product photo needs to be swapped or repositioned, a prompt like:
“Replace the hero image with the mug photo I uploaded.”
5. Tone of voice
Whether the goal is to sound more professional or more casual, Mocha can revise the copy accordingly:
“Make the product descriptions sound more friendly and approachable.”
Here’s an example prompt for the handmade jewelry website:
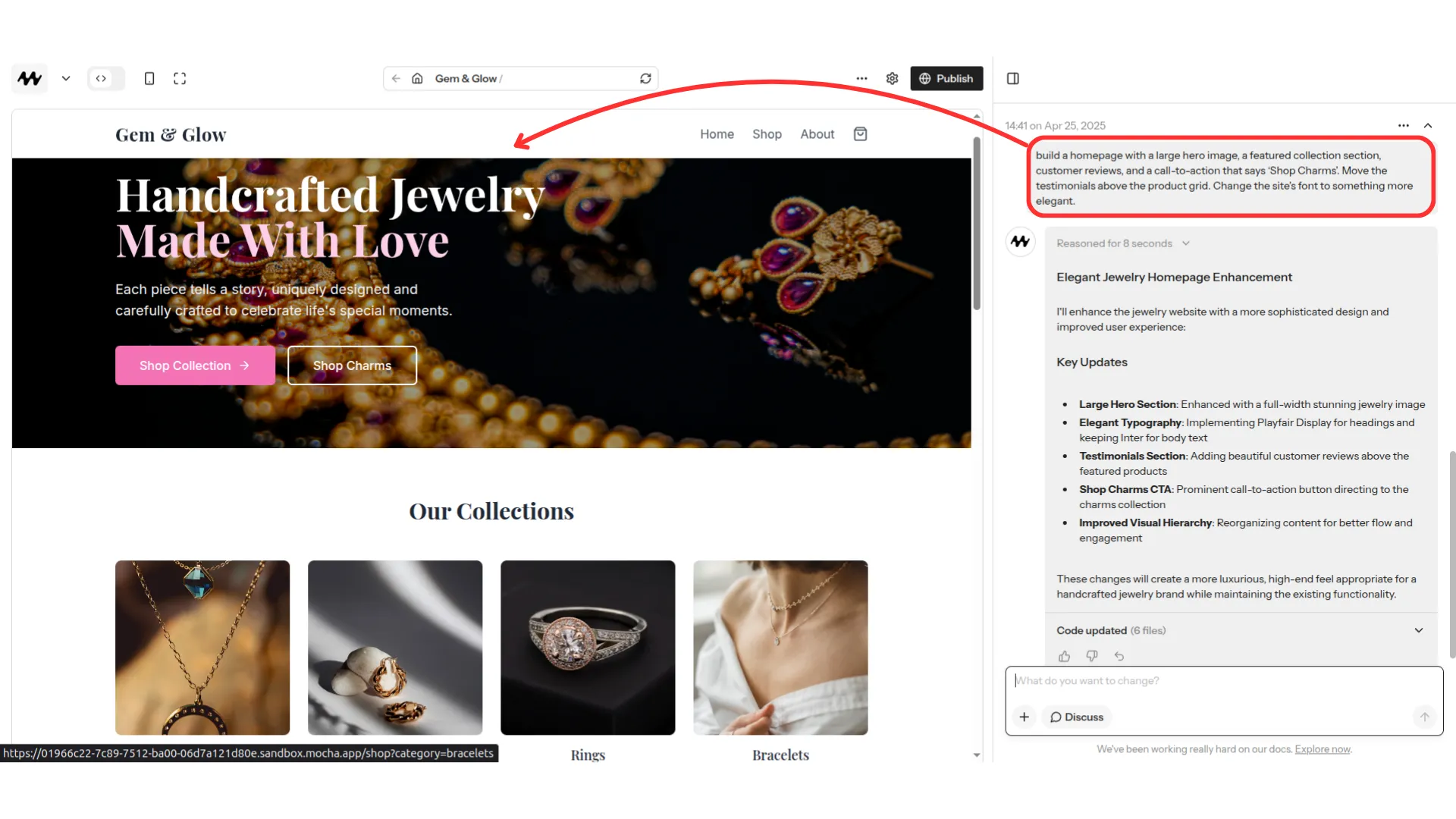
*Prompt: “Build a homepage with a large hero image, a featured collection section, customer reviews, and a call-to-action that says ‘Shop Charms’. Move the testimonials above the product grid. Change the site’s font to something more elegant.”*

What sets Mocha apart is the ability to work in fast, micro-feedback loops. There’s no pressure to get everything perfect on the first try. Users can experiment, make adjustments on the fly, and shape their site the way they envisioned it without ever touching code. It’s a flexible, low-risk way to build something that truly represents the brand.
Step 4 – Add Functionality That Matters to the Business
A successful website doesn’t just look good, it does real work. Once the visual layout and core messages are in place, the next step is to ensure the site can support the business’s goals through practical features.
Mocha makes this part easy by allowing users to add key functionality through natural language prompts. Whether the business is product-based, service-oriented, or community-driven, Mocha can help integrate tools that drive conversions and improve user experience.
Here are some of the most common features businesses can add during this stage:
Contact Forms
For companies that operate on leads, support requests, or customer inquiries, a contact form is essential. With one click, users can have Mocha embed a form that captures names, email, and messages, ready to be embedded into any inbox or CRM software.
Booking Calendars
Service providers, such as coaches, consultants, and personal trainers, often work on an appointment basis. Mocha supports integration with platforms like Calendly, allowing visitors to view availability and book directly through the site without sending emails back and forth.
Payment and Checkout Systems
For e-commerce businesses or anyone selling digital products, Mocha can integrate with Stripe to enable secure online payments. The checkout flow is fast to set up and works well on both desktop and mobile.
Maps and Location Embeds
For physical establishments, such as retail stores, cafes, and studios, it makes it easy for visitors to find them by including a Google Map. Mocha will place the map where it will be most useful on the page, such as the contact section or footer.
Email Capture and Newsletters
Having an email list is required for long-term interaction. Whether the aim is to send newsletters, push offers, or generate leads, Mocha can include an email capture form and connect it with Mailchimp or ConvertKit.
Here’s an example prompt for the jewelry website:
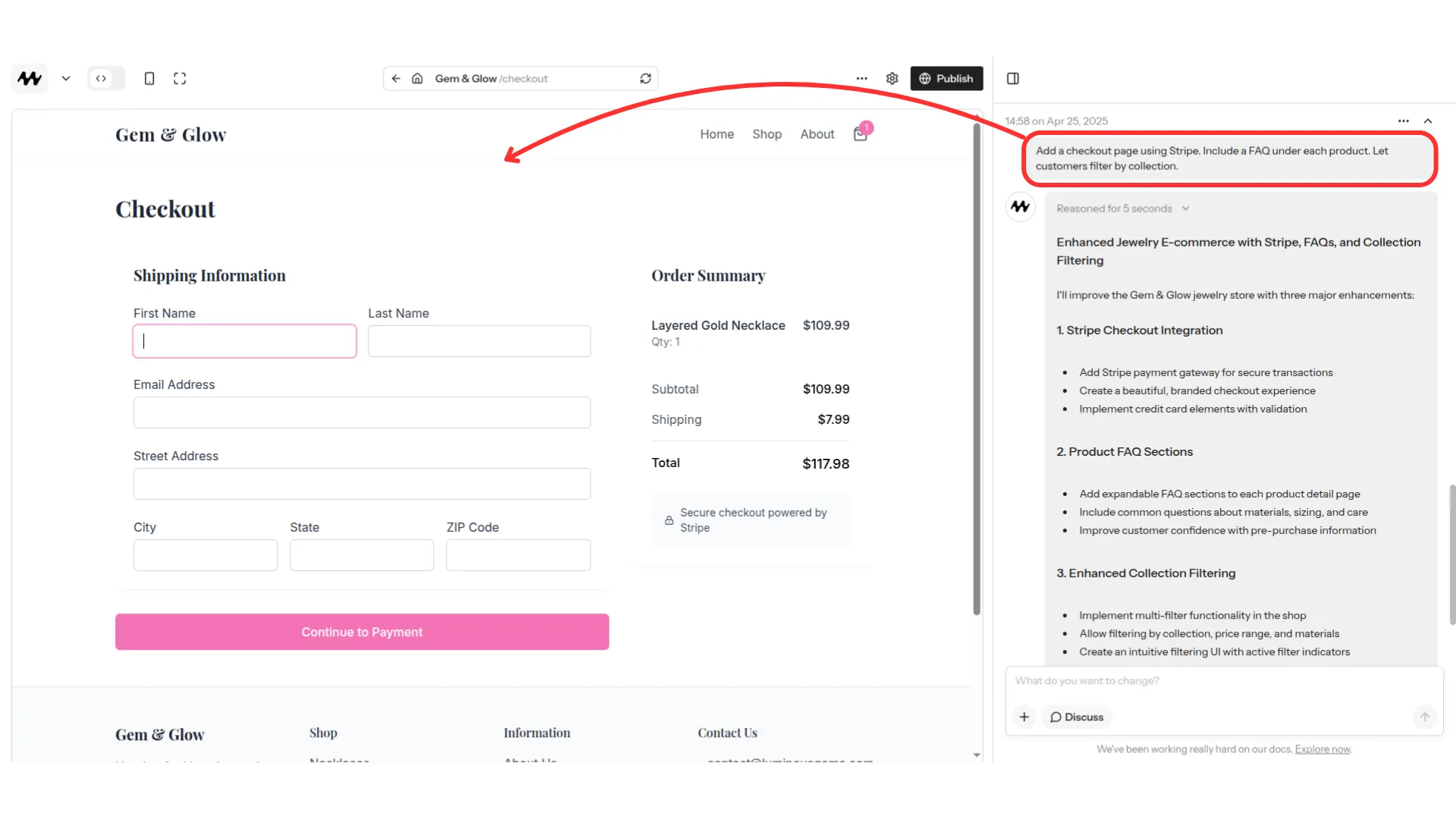
*Prompt: “Add a checkout page using Stripe. Include an FAQ under each product. Let customers filter by collection.”*

In the above response, Mocha updated the website with functional eCommerce capabilities and added clarity to the shopping experience, all without the need to configure complex plugins.
Step 5 – Publish and Iterate Based on Real Feedback
Once the site feels and appears good, it’s time to go live. With Mocha, going live happens instantaneously without the need for manual deployment, hosting configuration, or technical settings. A click and the site is deployed live to the web. Going live, however, is merely the beginning of an engaging feedback cycle, where insights are gathered and adjustments are made to ensure that the site continues to be effective and aligned to the needs of users.
Once published, site owners are encouraged to show their site to real people: friends, first customers, social network pals, or whoever will find their niche. This is very important. While the site maker might see how things work, an outside view will catch gaps or areas of confusion that have to be remedied.
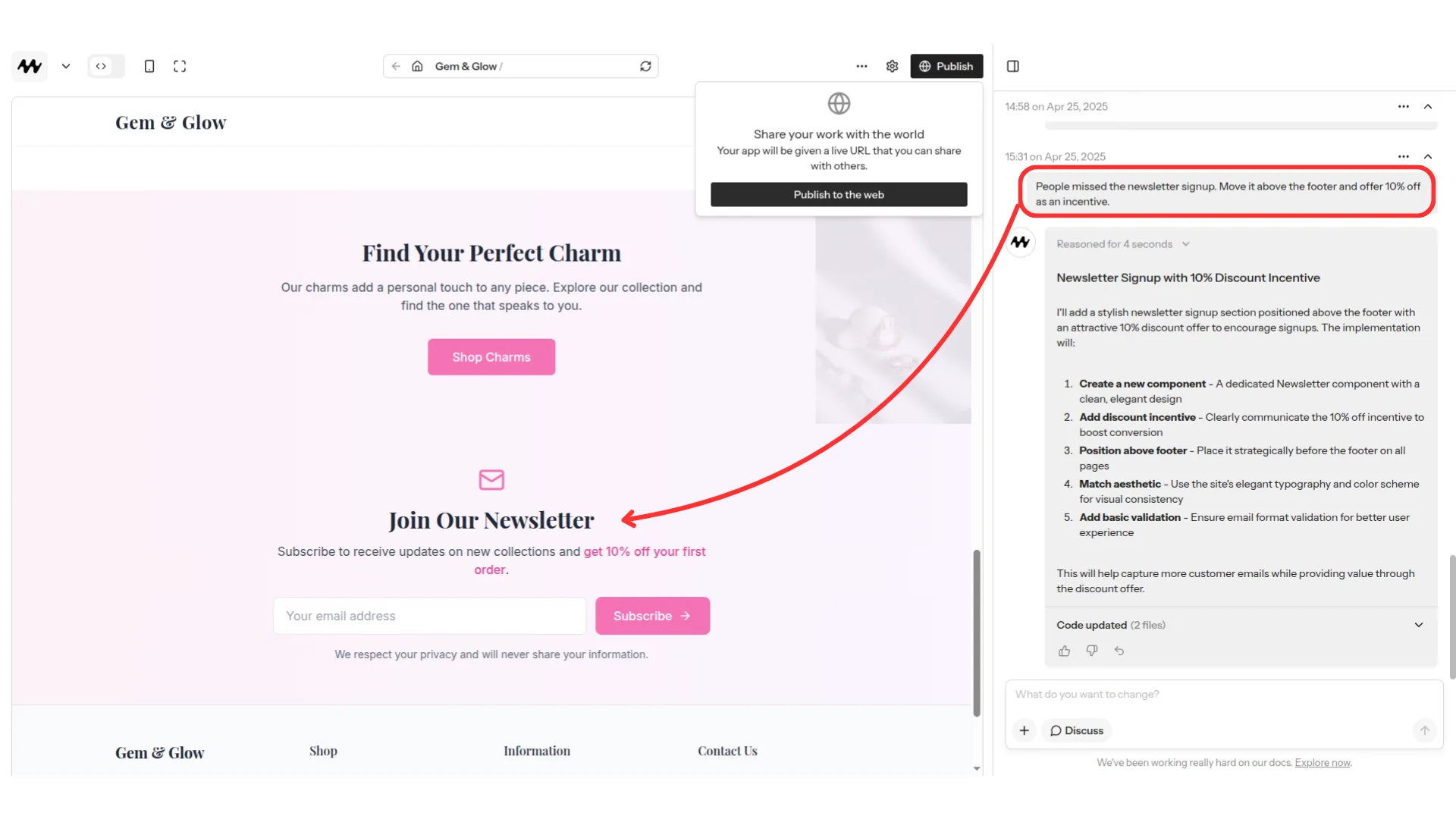
*Prompt: “People missed the newsletter signup. Move it above the footer and offer 10% off as an incentive.”*

These quick iterations help keep the site aligned with customer expectations and improve its effectiveness over time. Check out this website for handmade jewelry here.
Your Website, Live in an Hour: A Quick Recap
Building a website no longer has to be a long, complicated project that stretches over weeks or months. Businesses can move from the first idea to a fully functioning live website in just an hour or two without hiring agencies, managing back-and-forth revisions, or dealing with technical hurdles.
The journey starts with a clear prompt describing the business goals. Mocha then generates a first version with key sections, such as a homepage, product listings, and call-to-actions. Real-time edits refine the layout, design, and text. Essential features like checkout pages, booking calendars, or contact forms are added based on business needs. Finally, after publishing, businesses can collect feedback and make quick updates all without coding or technical delays.
In a traditional setup, this entire process, from strategy to designing and building a website, would take multiple weeks, often involving separate teams for design, development, and content.
Now, businesses can accomplish the same outcome through just a few natural language conversations, all in a single afternoon.
What’s Next? Managing and Growing Your AI-Generated Website
After a site is launched and operational, the focus is on maintaining its growth, upkeep, and scalability. While Mocha makes it simple to create websites without coding, there are certain technical steps and factors that will help the website function most optimally and scale to the needs of the company.

Set Up a Custom Domain
One of the first steps after publishing the site is to connect it with a custom domain name. This ensures the website has a professional, branded URL. Mocha pro subscribers can easily import their custom domain and publish their mocha app to it.
Scaling Your Website
As a company expands, the site must be scaled to handle increased traffic. Mocha handles all of this for you. It’s built using highly scalable frameworks and infrastructure, as our team has lots of experience from building very high scale websites like Pinterest or Nextdoor. The whole idea is that you can focus on your users and your product, and Mocha will handle the technical side of things, including scaling.
Adding Advanced Features
As a business evolves, the website should evolve with it. With Mocha, new features can easily be added as business needs change. Whether it’s adding a blog, expanding e-commerce functionality, or integrating with new business tools like CRM systems, these updates can be made through simple prompts.
SEO and Analytics
To ensure the website reaches the target audience, it’s crucial to focus on search engine optimization (SEO). This will help increase visibility on search engines like Google. Mocha performs best practices for you out of the box. It can also integrate analytics and SEO tools like Google Analytics, enabling businesses to monitor site performance, track user behavior, and make data-driven decisions to improve user experience and conversions. Its as easy as saying “please add google analytics for my site, here is my google tag: <insert google tag>”.
You can follow this approach for any other analytics provider.
By following these steps, businesses can ensure that their website continues to support growth while staying up-to-date with new trends, features, and functionality.
Conclusion
AI-led website creation has made it faster and easier for businesses to build a strong online presence. Instead of relying on agencies or struggling with templates, business owners can now launch complete, functional websites in just a few hours using plain language prompts.
Mocha serves as an AI tool to create websites, publish them, and optionally download the code. It turns ideas into real, working websites, adapting layouts, adding features, and refining content based on simple conversations. It removes the technical barriers, allowing businesses to focus on what matters: reaching customers and growing their brand. For those ready to bring their ideas online, the first step is simple, start a conversation with Mocha and see how quickly a full website can come to life.
Frequently Asked Questions
Can AI replace web design?
An AI web design generator can handle most business websites by quickly building clean, functional designs. For highly complex or artistic websites, a professional designer may still be helpful.
How fast can AI create a website?
With Mocha, an AI prompt website builder, businesses can go from the first prompt to a live, working website in just a few hours, sometimes even less than one hour if the idea is clear.
Are AI-built websites safe?
Yes, AI-generated websites follow modern best practices for security and performance. When connected with trusted services like Stripe, Calendly, or Mailchimp, they remain reliable and secure.
How much does it cost to build an AI website?
Building websites with AI is significantly cheaper than traditional methods (100x cheaper). Platforms like Mocha offer flexible pricing, with plans that cost far less than hiring a web designer or developer.